the project
Network Validation Tool
Project overview
The product team was tasked with creating a tool that allowed our implementation teams (and ultimately the physician office admin) to easily test the network at client offices and exam rooms to verify the secure network information that was shared with us. It’s also important that the network has the bandwidth available to handle the increased load that Robin devices will add to the network.
The problem
Our implementation teams have to travel to each office location to manually test the network connection. Those teams also are manually writing down only the speed results at each location within the office, which is time consuming and does not provide an accurate representation of the overall network health as it relates to Robin device bandwidth needs. The risk here is that our new clients would have a less than ideal experience with Robin.
The research
We understood that we would be creating this solution for multiple personas that would have different skill levels and pain points, so we began this process by interviewing the implementation teams.
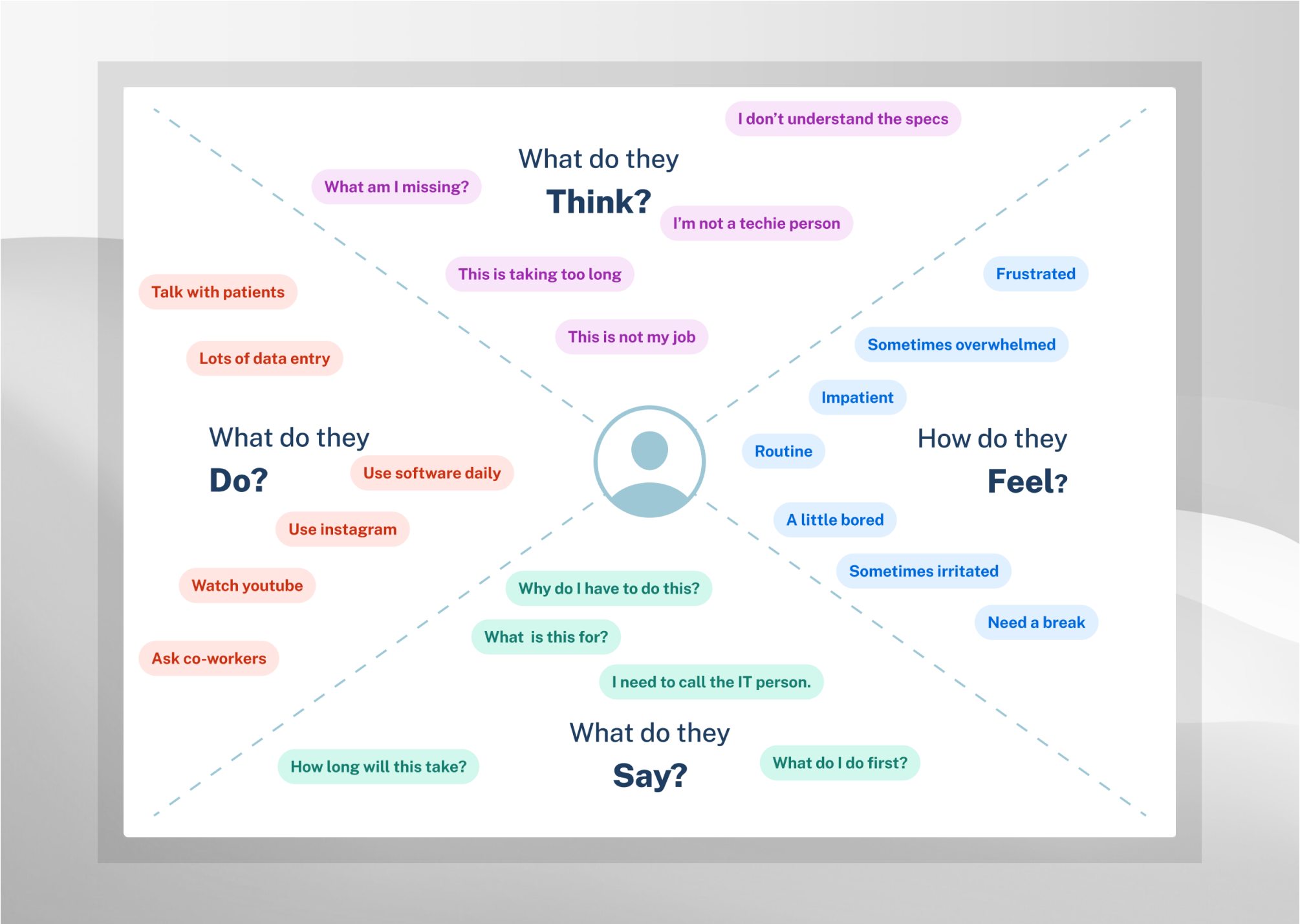
Personas and User Needs Mapping
After confirming the business goals and P&Ns, we began by interviewing the implementation teams as well as medical office admins. This gave us the ability to map their needs and identify where those needs overlap and diverge.
Using that information (and more info gathered via the aforementioned interviews as well as surveys and other market research sources) we were able to build empathy maps (seen on the left) which helped in creating accurate personas. Those personas allowed us to verify that very direction taken laddered up to the overall business goals, and that the experience was ideal for all personas.
The solution
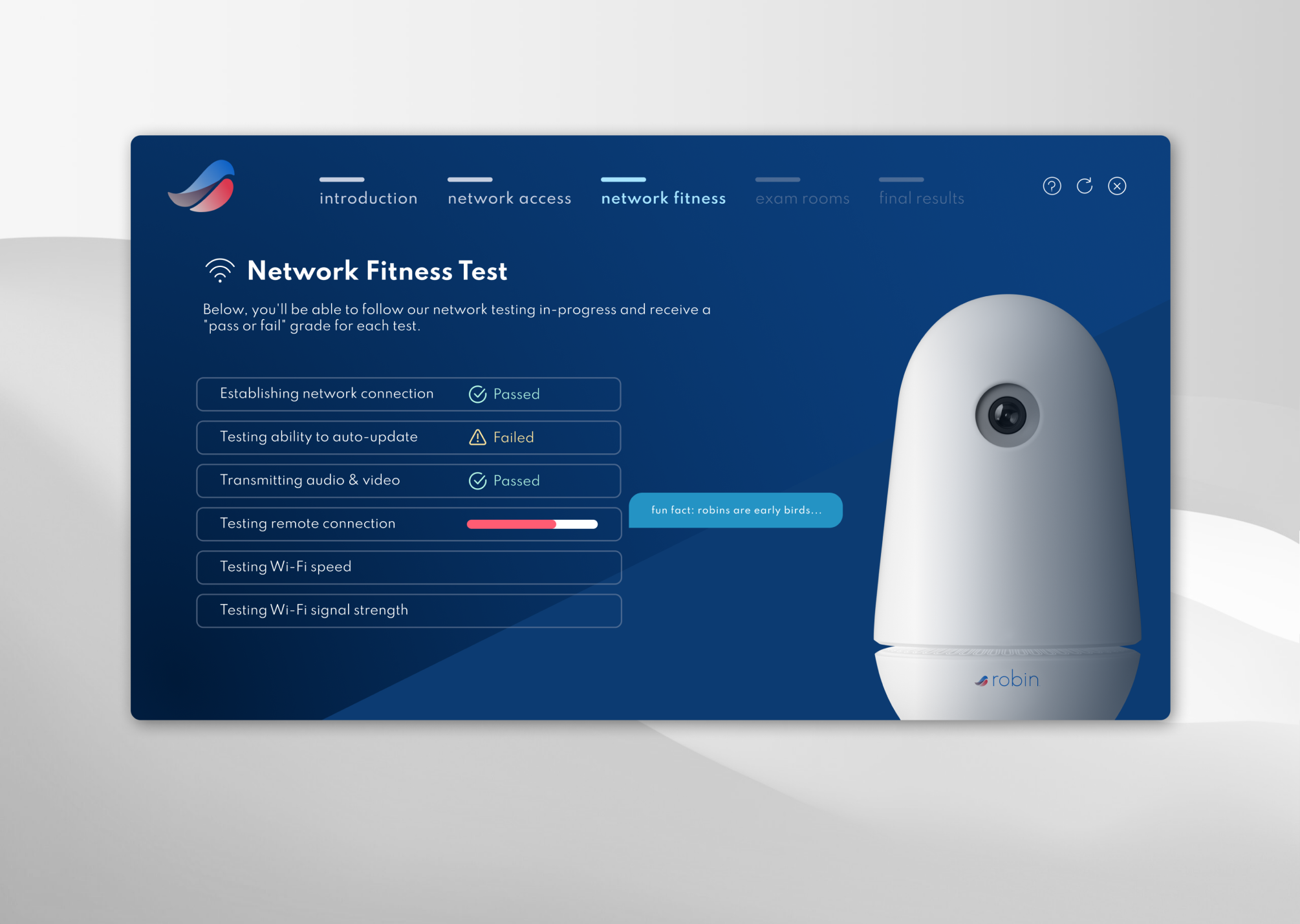
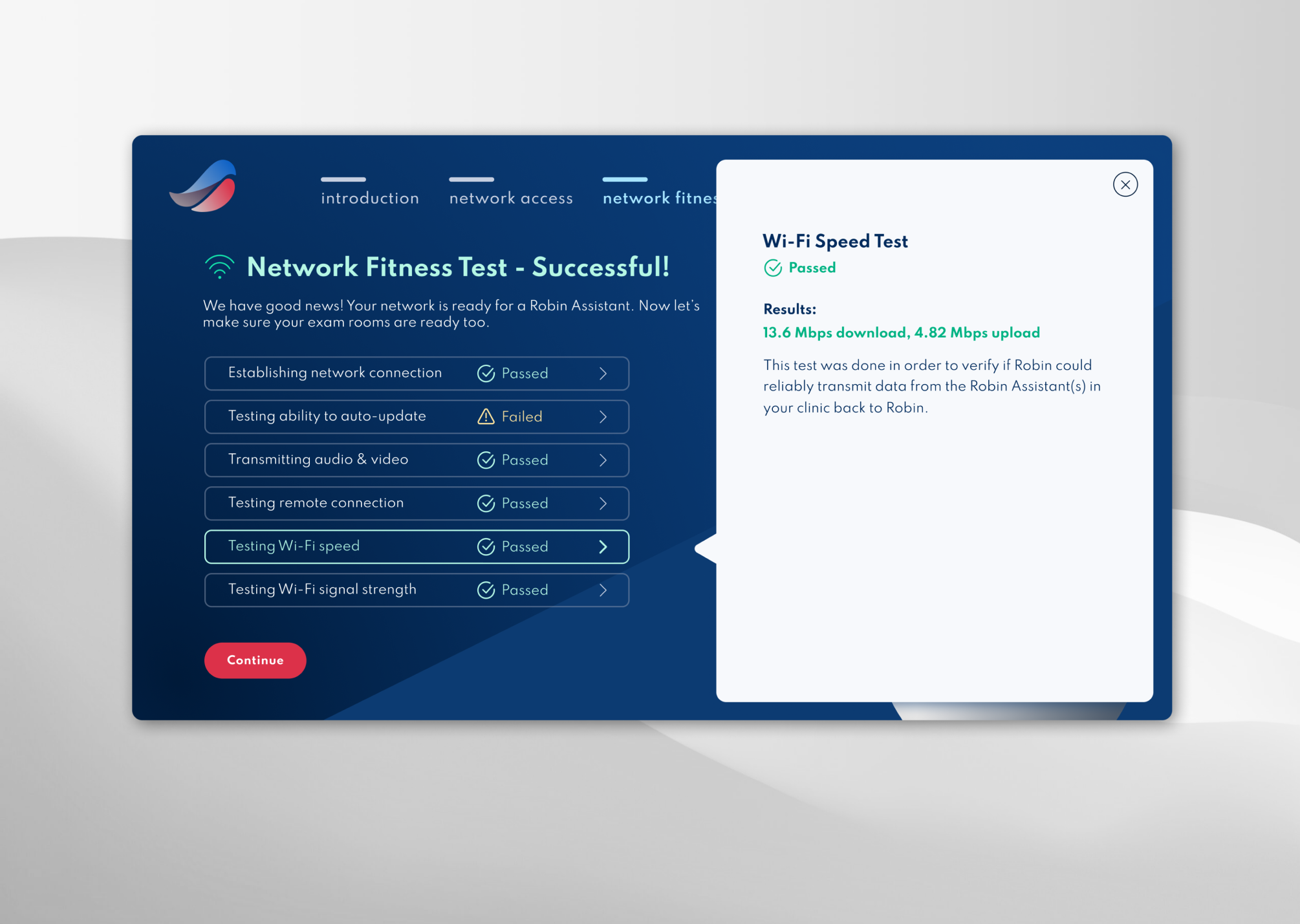
Our solution was to create a piece of desktop software that can run multiple tests automatically to assess the network health.
Working closely with our engineers we landed upon capturing overall network speed and using that speed to test various network capabilities with different loads on the network (ability for device to auto-update, ability to transmit video, etc).
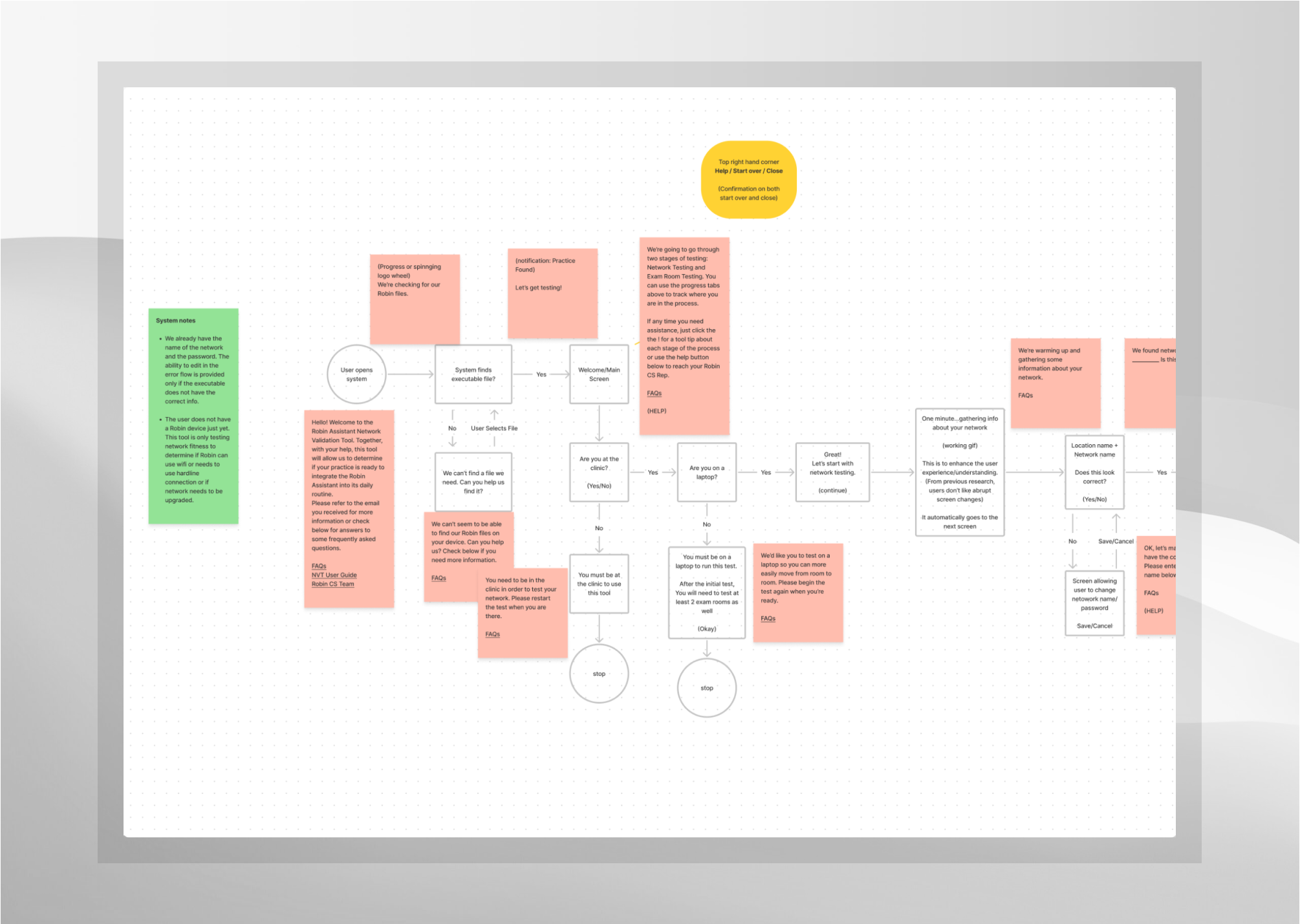
Flows and initial copy
We next began working on the user flows for the application. We again kept the engineers in the loop during this process as well so that we didn’t go beyond the initial scope.
After building those flows (part of which is shown to the left), I brought in our copywriter. I’ve found that a deeper dive into the copy of each piece/screen of an initial flow can reveal holes even before wire-framing, that were not as apparent during the initial work. And yes, this was successful in finding some holes that were patched.
User Stories / Wireframing
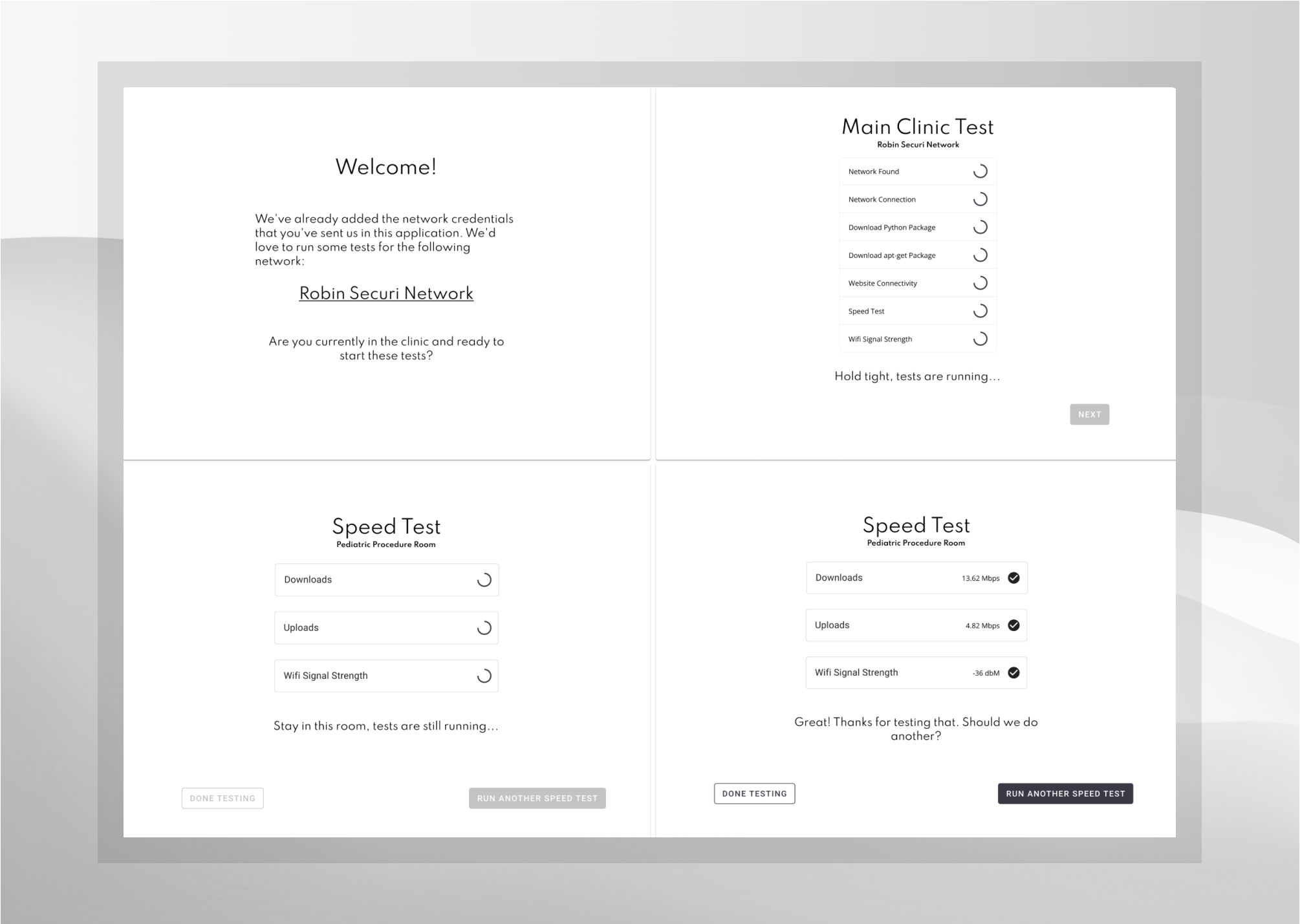
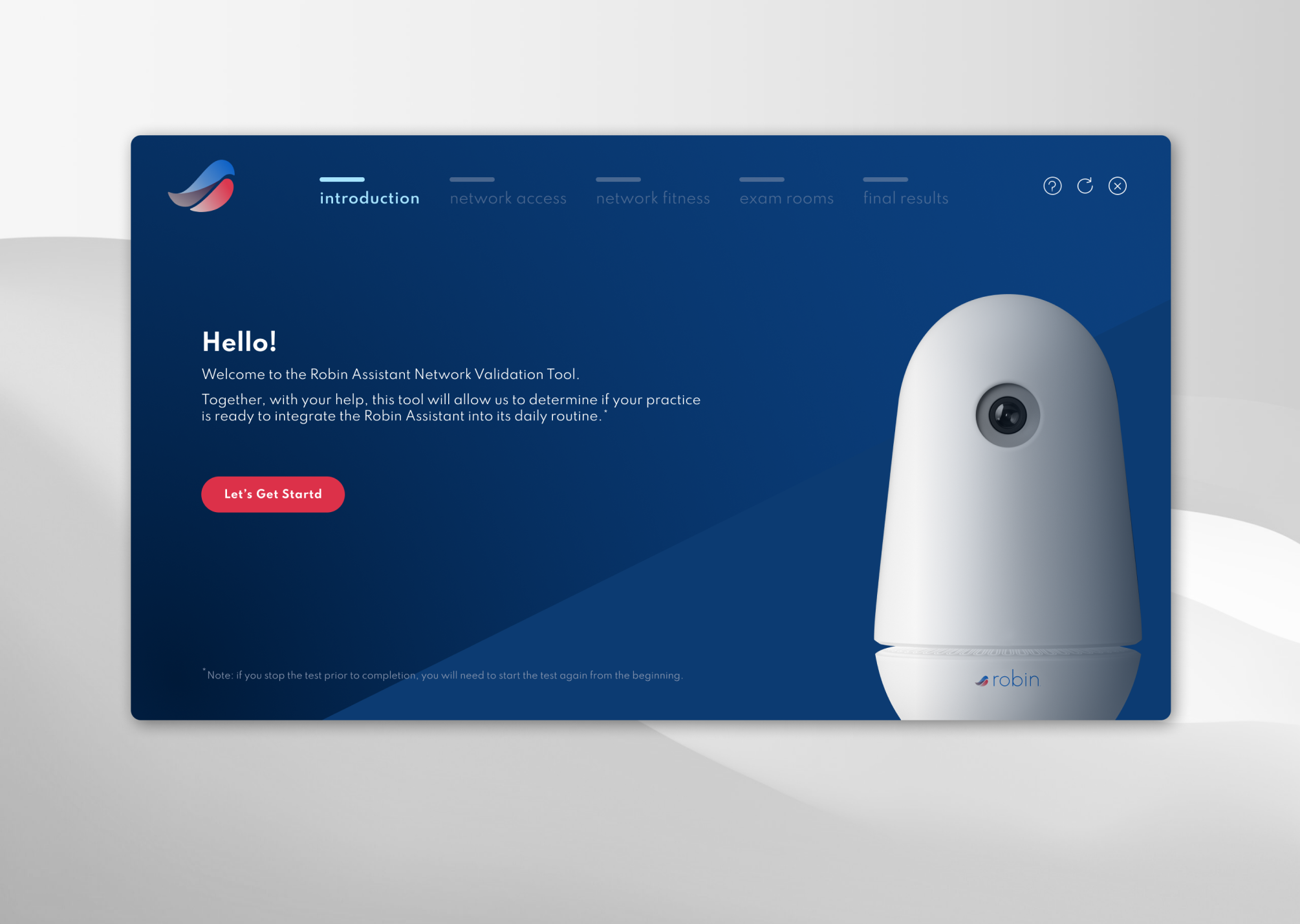
LoFi / HiFi Designs
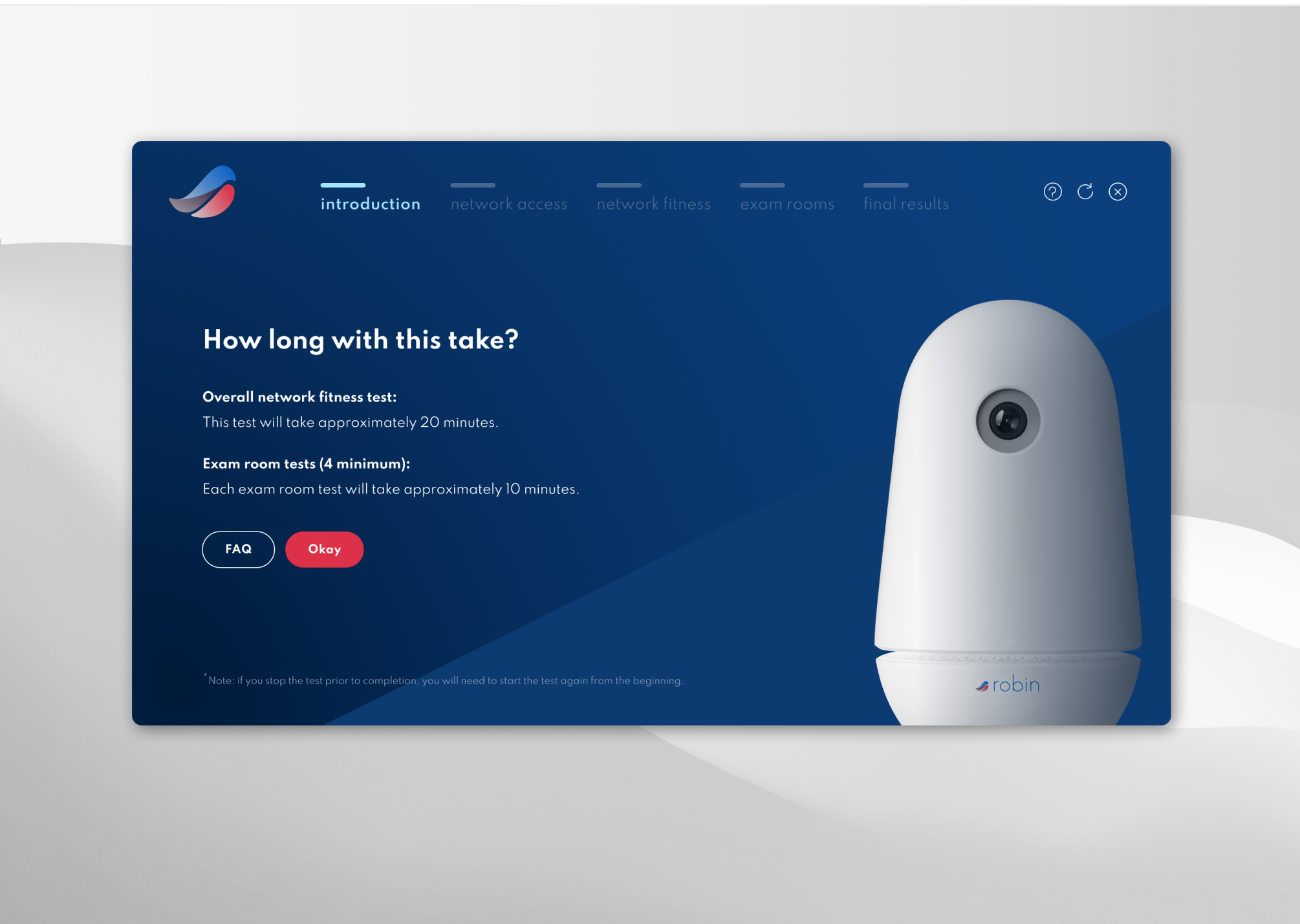
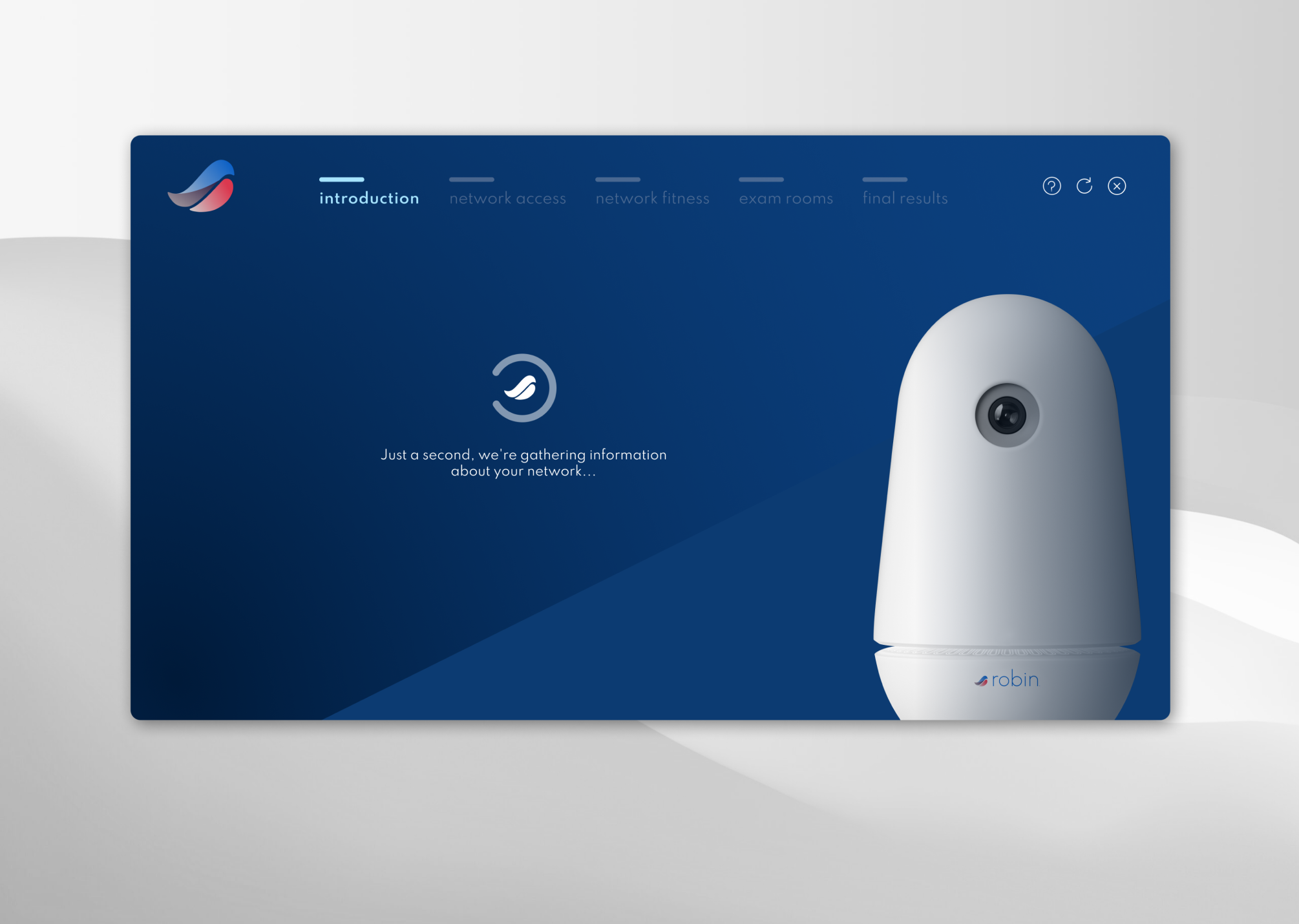
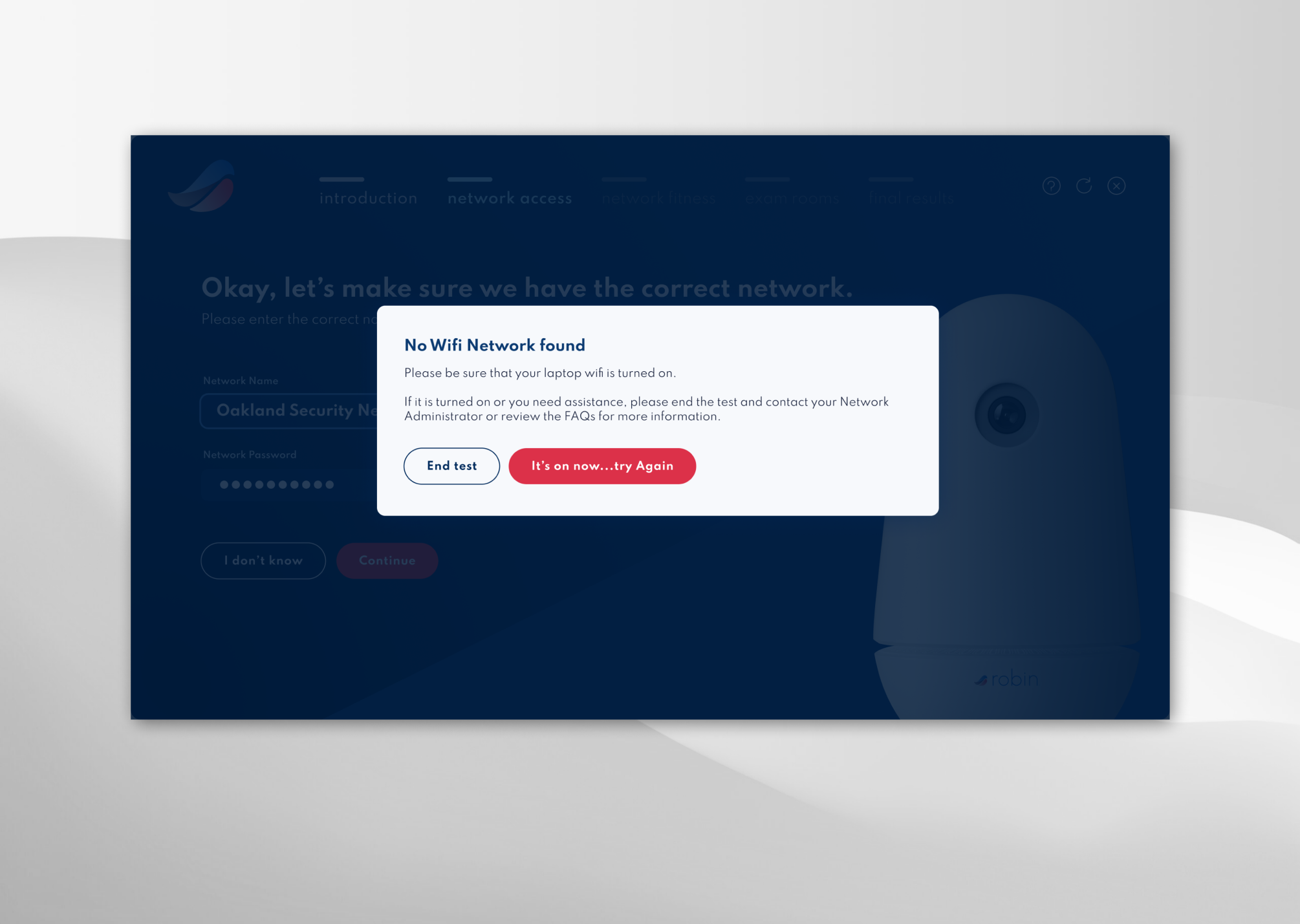
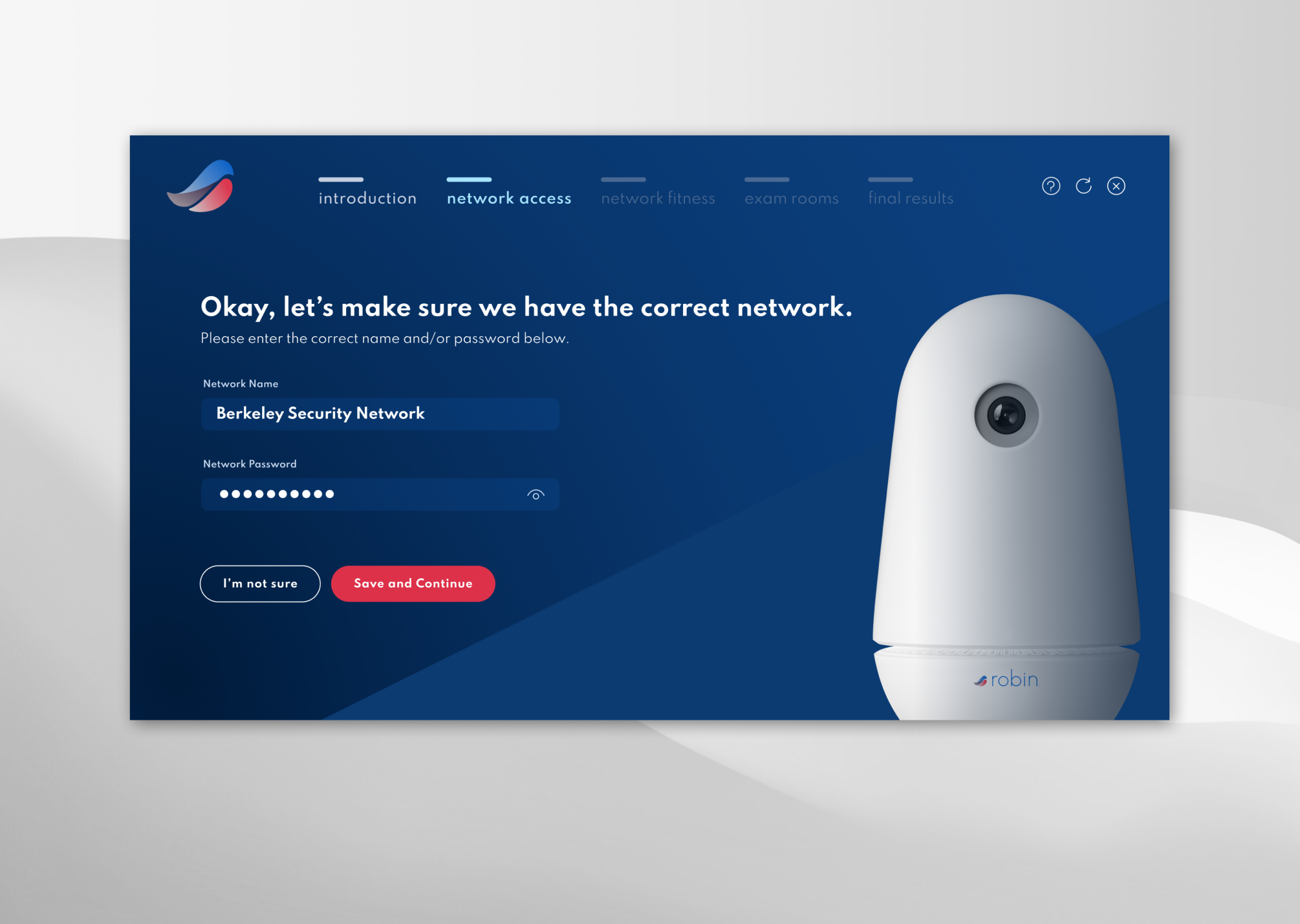
We started on HiFi designs right away because of time constraints. (See designs to the left)
*Note: Only a few of the 65+ screens (including modals, loading, and error states) of this tool are shown to the left.
Usability Testing
Once the final HiFi designs were delivered the Eng team did their magic. They informed us when the mvp was ready for usability testing. We set up live testing across all personas.
MVP Launch and Iteration
We were able to release the MVP into the wild shortly after usability testing.
We did find that our initial idea of verifying the network information using a .json that is shipped with the software was not an elegant or effective long term solution.
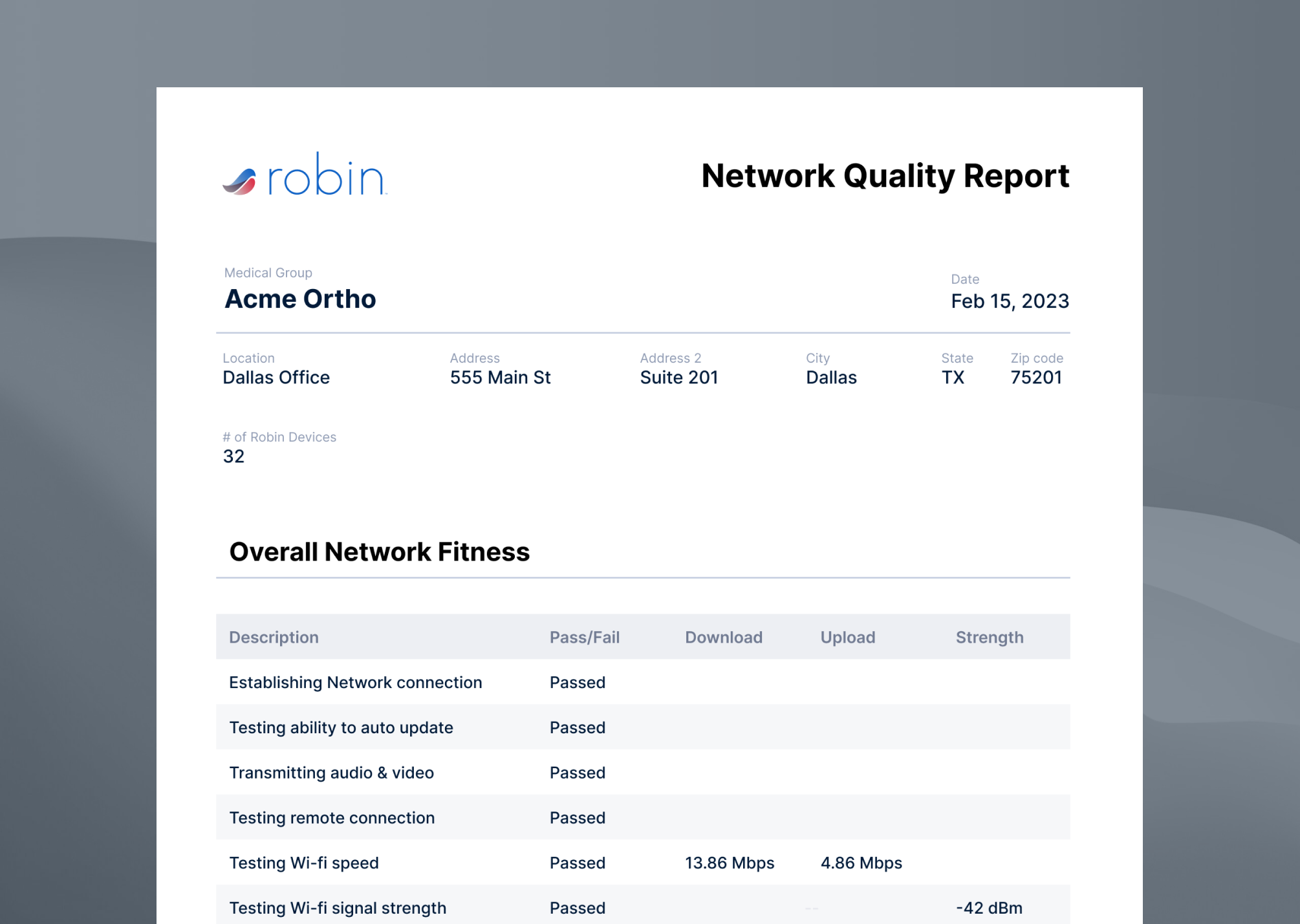
We were also saving those results to our backend, but we also learned that the user, even if an Office Admin would like to print a report once all testing was complete. (see report to the left) More iteration of the tool is ongoing.